Web site와 CGI / Web Application
이번에는 Web site와 CGI 그리고 Web Application에 대해 포스팅하겠습니다!
Web site와 CGI
② Web Server와 Web Container 필요
③ 웹 어플리케이션 서버(WAS)
요약
웹 어플리케이션은 동적인 것처럼 보이게 하기 위해 1초마다 페이지를 다시 뿌려준다.
이 때, 서버단에서 프로그램을 제공하여 클라이언트는 프로그램만 요청하고 서버에서는 프로그램의 결과만 클라이언트에 html로 제공한다.
Web site와 CGI
① Web site : Client의 요청에 상관 없이 고정된 서비스만
제공한다.
ex) 뉴스
② CGI
1) Clinet의 요청에 맞게 응답한다.
1) Clinet의 요청에 맞게 응답한다.
2) 동적인 서비스를 만들기 위한 표준
3) Http의 서버에서 실행되는 Program
ex) Client
질문 요청 -> Server 질문 대답
Web Application
① Web Site + CGI = Web Application② Web Server와 Web Container 필요
용어 설명
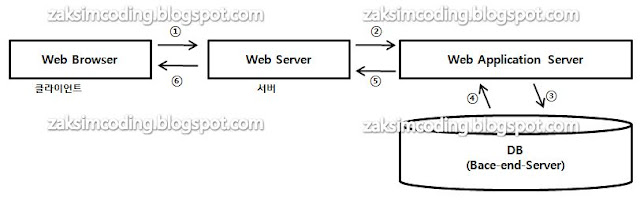
① 웹 브라우저
1) 웹에서 클라이언트이며, 사용자의 작업창이라 할 수 있다.
2) 모든 사용자의 요청은 웹 브라우저를 통해서 웹 서버로 전달된다.
② 웹 서버
1) 웹 브라우저의 요청을 받아들이고 작업의 결과를 웹 브라우저에 제공하는 곳이다.
2) 요청된 페이지의 로직의 수행 및 DB와의 연동을 위해 웹 어플리케이션 서버에 처리를 요청한다.
③ 웹 어플리케이션 서버(WAS)
1) 웹 브라우저가 요청한 작업에 필요한 프로그래밍 로직의 처리 및 DB와의 연동을 처리하는 부분이다.
2) 처리 결과를 웹 브라우저로 응답하기 위해서 처리 결과를 웹 서버로 보낸다.
④ 데이터베이스(DB)
1) 데이터의 저장소로 웹에서 발생한 데이터는 모두 이곳에 저장된다.
2) 게시판의 글들, 회원의 정보 등을 예로 들 수 있다.
3) 사용자의 입장에서 가장 안쪽에 있기 때문에 데이터베이스 서버를 Back-end Server라고도 부른다.
구조 설명
① 웹 브라우저가 웹 서버에 페이지 요청
② 웹 서버는 웹 브라우저의 요청을 받아서 요청된 페이지의 로직 및 DB와의 연동을 위해 WAS에 처리 요청
③ WAS는 DB와의 연동이 필요하면 DB와 데이터의 처리를 수행
④ 로직 및 DB 작업의 처리 결과를 웹 서버에 돌려보냄
⑤ 웹 서버는 결과를 다시 웹 브라우저에 응답하게 된다.
웹 어플리케이션은 동적인 것처럼 보이게 하기 위해 1초마다 페이지를 다시 뿌려준다.
이 때, 서버단에서 프로그램을 제공하여 클라이언트는 프로그램만 요청하고 서버에서는 프로그램의 결과만 클라이언트에 html로 제공한다.
다음 글에서는 Web Application과 Web Site의 구조에 대해 다룰 예정입니다!





댓글 없음: